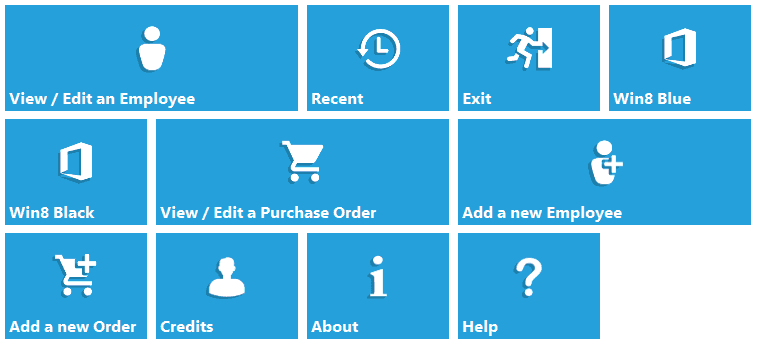
Place u_cst_powertiles on any window or user object. Resize the control to fix the container you put it in. The tiles will change it's layout dynamically. It's important to pick a good combination of large and small tiles. PowerTiles will attempt to remain as "square" as possible. This means that the number of columns displayed may shrink.
Note: For best results, use 48x48 png icons with a transparent background. For versions of PowerBuilder that don't support PNG's (PB 9 and 10), use a png icon with a background that matches the color of the tile you're using.
Open Event or Post Constructor Event (avoid loading items in the controls Constructor event):
//Open Tiles in the order you would like them to be displayed in.
uo_tiles.of_AddTile("Register Data source", "tileregisterdatasource.png" , uo_tiles.LARGE)
uo_tiles.of_AddTile("Modify Data source", "tilemodifydatasource.png", uo_tiles.LARGE)
uo_tiles.of_AddTile("SQL Query", "tilesql.png" )
uo_tiles.of_AddTile("Criteria Query", "tilecriteriaquery.png" )
uo_tiles.of_AddTile("Graphic Query", "tilegraphicquery.png")
uo_tiles.of_AddTile("Search", "tilesearch.png" )
uo_tiles.of_AddTile("Visual Difference", "tilevisualdifference.png" , uo_tiles.LARGE)
uo_tiles.of_AddTile("Data Transfer", "tiledatatransfer.png")
uo_tiles.of_AddTile("Stored Procedures", "tilestoredprocedure.png" , uo_tiles.LARGE)
uo_tiles.of_AddTile("Tables", "tiletable.png" )
uo_tiles.of_AddTile("Functions", "tilefunctions.png" )
uo_tiles.of_AddTile("Triggers", "tiletriggers.png" )
uo_tiles.of_AddTile("Views", "tileview.png" )

Copyright © 2021 Werysoft Inc.