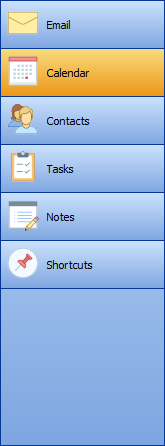
Barre liste de boutons
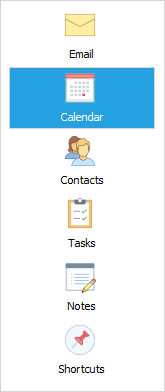
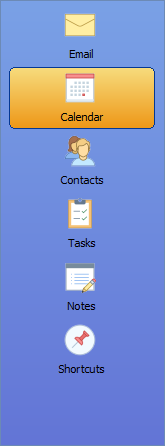
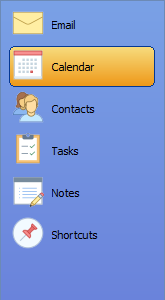
La barre de boutons fournit aux utilisateurs une liste d’options. Chaque option est représentée par un bouton. Plusieurs styles de boutons sont disponibles, Image sur le texte ou à côté du texte. De plus vous pouvez :
- Choisir la taille du bouton : petit, moyen, grand ou très grand.
- Activer ou désactiver les items.
- Ecrire le texte dynamiquement.
- Tourner le bouton pour indiquer qu’il est sélectionné.
Implémentation:
//Ouvrir l'évenement de la fenêtre qui contient ce contrôle //Ou l'évenement post constructor du userobject qui contient ce contrôle //Ajouter des éléments à la liste uo_1.of_AddItem("Mail", 'Mail.ico')
uo_1.of_AddItem("Calendar", 'calendar.ico')
uo_1.of_AddItem("Contacts", 'contact.ico') uo_1.of_AddItem("Tasks", 'task.ico')
uo_1.of_AddItem("Notes", 'note.ico') uo_1.of_AddItem("Folder List", 'folder.ico')
//Parametrez la taille des images uo_1.of_SetSize(uo_1.LARGE)