Button ListBar
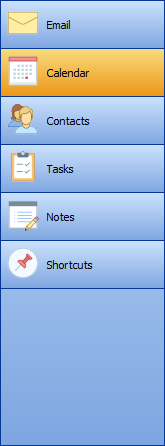
El Button Listbar provee a los usuarios una lista de opciones que pueden seleccionar. Cada opción está representada por un botón. Dos tipos de botones están disponibles: imagen sobre texto o imagen al lado del texto. Además de escoger un estilo usted puede:
- Definir el tamaño del botón (pequeño, mediano, grande, extra grande).
- Habilitar o deshabilitar elementos.
- Establecer dinámicamente el texto del botón.
- Alternar el botón para mostrarlo como seleccionado.
Implementación
//Open Event of window that contains the control //Or the post constructor event of the userobject that contains the control //Add items to the list uo_1.of_AddItem("Mail", 'Mail.ico')
uo_1.of_AddItem("Calendar", 'calendar.ico')
uo_1.of_AddItem("Contacts", 'contact.ico') uo_1.of_AddItem("Tasks", 'task.ico')
uo_1.of_AddItem("Notes", 'note.ico') uo_1.of_AddItem("Folder List", 'folder.ico')
//Set the size of the images uo_1.of_SetSize(uo_1.LARGE)